Contribución:
Ing. Aldo Algorry
Tecnología y Base de Datos, IDECOR
2 de diciembre 2020.
A partir de ahora es posible insertar cualquier mapa del geoportal MapasCordoba en páginas propias, sin necesidad de administrar los datos u ocuparse la infraestructura de publicación, lo que sigue siendo soportado por IDECOR. En términos técnicos, se trata de embeber un iframe en un área (específicamente un div) dentro del html.
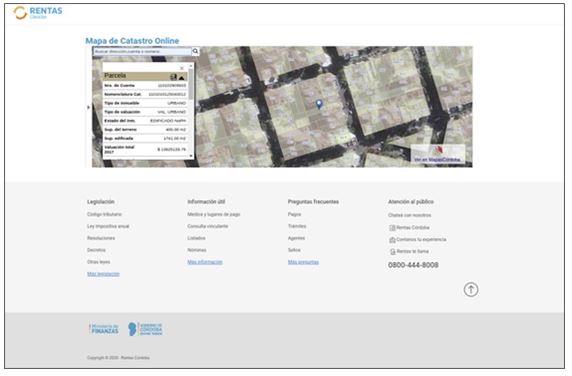
De este modo, cualquier organismo o actor de la IDE provincial puede insertar sus mapas y datos publicados en IDECOR en su propia página institucional; incluso, cualquier otro mapa del geoportal, como el Mapa Base Provincial, el Catastro Online, las Cartas de Suelo, el mapa de Cobertura de Suelo, entre otros (Figura 1).

¿Qué es un iframe?
Un iframe es una posibilidad que nos brinda el lenguaje de las páginas web html, de incrustar el contenido de una página, que llamaremos embebida, en un área de otra página, que llamaremos contenedora. El término viene del inglés “inline frame” que puede traducirse como “marco en línea”.
Dentro de ese marco todo el contenido y la funcionalidad son controlados por los servidores de la página embebida, salvo que el programador de la página contenedora superponga contenido propio sobre el iframe, lo que no es una práctica habitual.
Para implementar un iframe simplemente hay que agregar la etiqueta (tag) iframe dentro de la página contenedora, con la dirección (URL) de la página embebida en el atributo src.
Las URL soportan que se usen para pasar información al servidor, en este caso el servidor de la página embebida, y según lo haya configurado el propietario de la página embebida. Esta información se pasa a través de propiedades con valores, que la URL soporta como conjuntos propiedad-valor, como se muestra en el ejemplo. Esta técnica se denomina pasaje por get o por “query string” (texto de consulta); el query string se separa de la dirección propiamente dicha con un signo “?” y las propiedades se separan con “&”.
A continuación, un ejemplo de una URL con query string:
www.ejemploquery.com/producto?codigo=25678&cantidad=23
En este ejemplo, la URL ficticia contiene información que, quién la utiliza, le pasa a la dirección ejemploquery.com/producto, además de la dirección, el código y la cantidad de un producto como conjuntos clave-valor.
Además de la información que se pasa a la página embebida por el URL, al iframe se le pueden configurar otros atributos como id, estilo (alto y ancho del marco), etc., como parte de la definición de la etiqueta html y que definen sus comportamiento dentro de la página contenedora, también soporta la configuración vía css.
Para conocer más sobre los atributos soportados por el iframe puede consultarse https://developer.mozilla.org/es/docs/Web/HTML/Elemento/iframe. Es común encontrar páginas web con un iframe encapsulado dentro un div, que permite crear una sección dentro de la página y poner contenido en ella.
Elementos en el iframe de IDECOR
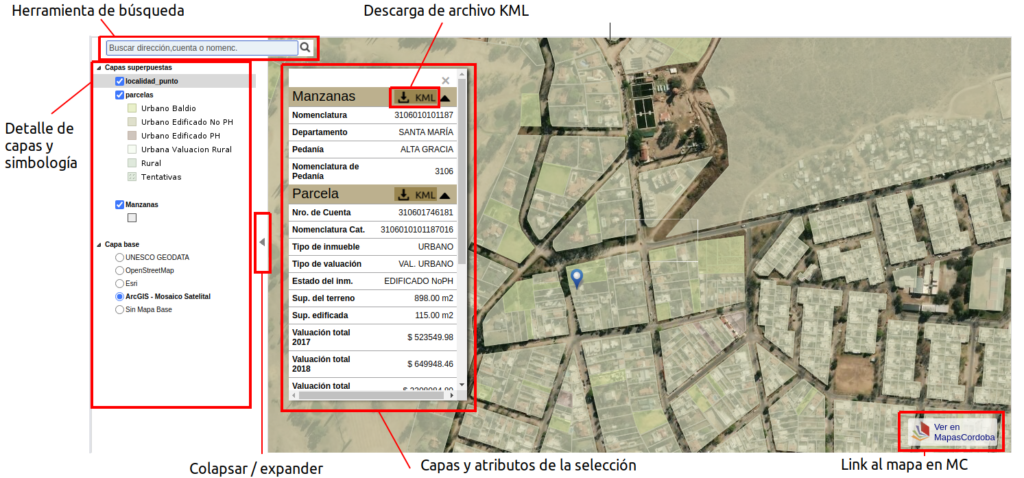
Dentro del iframe de IDECOR los usuarios encontrarán las siguientes herramientas (Figura 2).

Herramienta de búsqueda
Permite al usuario buscar una posición dentro del mapa por dirección o nombre de localidad o paraje. En aquellos mapas que tienen la capa de parcelas, permite además la búsqueda por nomenclatura catastral o número cuenta de Rentas, mostrando como resultado el mapa posicionando en dicha parcela y una ventana con sus atributos (si estuviera activada).
Capas y atributos de la selección
Es un cuadro que se presenta cuando el usuario hace click en un lugar del mapa, informando los atributos del o los objetos en esa posición. Esta herramienta se puede desactivar por query string como se indica más abajo.
Descarga de archivo KML
Incluido dentro de la herramienta anterior, permite la descarga de un archivo en formato KML con la geometría del objeto que se está consultando.
Detalle de capas y simbología
Es un cuadro expandible/contraíble con las capas que forman el mapa y su simbología; dicho contenido puede ser dinámico según la escala de presentación del mapa. Permite apagar/prender capas y seleccionar la capa base. Este panel se puede deshabilitar por query string.
Colapsar/Expandir
Como parte de la herramienta anterior, es un botón que permite expandir o colapsar el panel de capas.
Link al mapa en MapasCordoba
Desde este botón, ubicado en el sector derecho inferior, el usuario puede abrirse en otra pestaña, el mismo mapa en el visor de MapasCordoba, con mayores funcionalidades.
¿Cómo embeber un mapa de IDECOR en una página propia?
Para incrustar un mapa de IDECOR en su página web, lo primero que debe hacerse es identificar el “número de mapa”. Dicho valor lo podrá encontrar al consultar dicho mapa desde el geoportal MapasCordoba, en la URL de visualización, la que tiene la siguiente estructura: https://gn-idecor.mapascordoba.gob.ar/maps/xxx/view y donde xxx es el número de mapa.
Así, la URL de su mapa embebido será https://gn-idecor.mapascordoba.gob.ar/maps/xxx/embed, (recuerde reemplazar xxx por el número de mapa). Otra forma es simplemente reemplaza la palabra “view” por “embed” en la URL de visualización del mapa de interés. Puede usar directamente esa URL como valor del atributo src del iframe y directamente el mapa se mostrará en la forma predefinida por IDECOR.
¿Cómo personalizar el mapa publicado en el iframe?
En los iframe que publican mapas de IDECOR pueden, además, configurarse las siguientes propiedades, por query string de la URL.
Latitud: indica la latitud geográfica de la posición inicial del centro del mapa (tipo:float).
Longitud: indica la longitud geográfica de la posición inicial del centro del mapa (tipo:float).
Zoom: indica el nivel de zoom que se mostrará inicialmente (tipo:integer). Los niveles de zoom se numeran a continuación (nota: puede suceder que algunos mapas y/o capas no se encuentren disponibles a ciertas escalas).
Nivel 19 – 1 : 1066
Nivel 18 – 1 : 2132
Nivel 17 – 1 : 4265
Nivel 16 – 1 : 8530
Nivel 15 – 1 : 17061
Nivel 14 – 1 : 34123
Nivel 13 – 1 : 68247
Nivel 12 – 1 : 136494
Nivel 11 – 1 : 272988
Nivel 10 – 1 : 545977
Nivel 9 – 1 : 1091955
Nivel 8 – 1 : 2183910
Nivel 7 – 1 : 4367821
Nivel 6 – 1 : 8735642
Nivel 5 – 1 : 17471285
Nivel 4 – 1 : 34942571
Nivel 3 – 1 : 69885143
Layers: indica si se mostrará o no el panel desplegable de capas y simbología, a la izquierda del mapa (tipo: boolean, valores: true o false).
Info: indica si se mostrará o no la ventana de atributos cuando se haga click en un objeto geográfico (tipo: boolean, valores: true o false).
Así, por ejemplo, un URL que muestra el mapa Catastro Online (número 15), inicialmente centrado en latitud -64.17203273624182, longitud -31.4147 y con zoom en el nivel 16, que incluya el desplegable de capas y simbologías a la izquierda y la consulta de atributos, queda del siguiente modo:
Embebé MapasCordoba!
El siguiente código html de ejemplo, permite introducir en una página web propia el mapa “Catastro Online”, centrado en la localidad de Carlos Paz, con una escala xxx y permitiendo la consulta de atributos y capas.
<div>
<iframe id ="mcframe"
style=" height:70%; width:60%; "
src="http://gn-idecor.mapascordoba.gob.ar/maps/15/embed?latitud=-64.17203273624182&longitud=-31.4147&zoom=16&layers=true&info=true">
</iframe>
</div>Cualquier duda o inquietud, podés contactar al equipo de IDECOR en [email protected]. Si sos desarrollador, podés suscribirte al grupo IDECOR-Dev.
Para mantenerte informado seguí a IDECOR por Instagram en idecor.ok y los materiales de capacitación en el canal de YouTube IDECOR.