Contribución:
Ing. Aldo Algorry
Anal. de Sist. José Jachuf
Tecnología y Base de Datos, IDECOR
7 de abril 2020
En un post anterior, te contamos cómo consumir los geoservicios de IDECOR desde una aplicación Web. En esta nota, que tendrá varias entregas (esta es la Parte 1) te mostramos como publicar mapas en aplicaciones móviles híbridas, con las siguientes características:
- Visualización de un mapa con capas base provistas por Google y capas desde los geoservicios de IDECOR (parcelas del Catastro, características de los Suelos de las Cartas de INTA-Agricultura o rutas de la Dirección de Vialidad, etc.); usando Openlayers.
- Herramientas de desplazamiento y zoom.
- Capacidades de administración de capas.
- Incorporación de funcionalidades nativas del dispositivo, como acceder al GPS del equipo y posicionarse en el mapa.
En este post (Parte 1) llegaremos a construir una SPA (Single Page App). El desarrollo se realizó sobre Linux (Mint) pero es válido para Windows y Mac.
Pre requisitos
Se requiere tener instalado Node y sus dependencias; también puede disponerse de Yarn aunque es opcional (en este ejemplo lo usamos, pero podría usarse directamente npm).
Instalación de Quasar Framework
Utilizaremos Quasar Framework, un conjunto de herramientas javascript y css que facilita la creación de aplicaciones web. Está basado en Vue.js, que en cuanto a estilo, sigue los lineamientos de Material Desing.
Las aplicaciones Quasar hacen uso de los componentes Vue. Una definición extraída de su sitio web indica: “Los componentes son una de las características más poderosas de Vue. Te permiten extender elementos HTML básicos para encapsular código reutilizable. En un nivel alto, los componentes son elementos personalizados a los que el compilador de Vue les añade comportamiento.”
Para instalar usamos el comando:
$ yarn global add @quasar/cli
o, si usamos npm, podemos poner:
$ npm install -g @quasar/cli
Creando el proyecto
Después de terminada la instalación de Quasar, procedemos a la creación del proyecto con el siguiente comando:
$ quasar create mapa-idecor
Arrancará un asistente que lo guiará en la creación del proyecto. Si no conoce muy bien qué significa cada pregunta, dejar siempre la respuesta predeterminada. Al finalizar, el asistente habrá creado un directorio con el mismo nombre del proyecto, en nuestro caso será mapa-idecor.
Instalación de VueLayers
VueLayers es un conjunto de componentes que encapsula a OpenLayers y se usará para la visualización y manejo de los mapas. En primer lugar, ingresamos al directorio creado por Quasar en el paso anterior:V
$ cd mapa-idecor
$ yarn add vuelayers
Al terminar la instalación, tendremos todo lo necesario para crear la aplicación objetivo de esta primera entrega.
Arrancando el Servidor de Desarrollo
Dentro del directorio mapa-idecor ejecutamos:
$ quasar dev
Este paso inicia un servidor web para ser usado durante el desarrollo, que quedará escuchando el puerto 8080 del localhost. Luego de arrancar, abrirá el navegador predeterminado y abrira una página.
Podrá visualizarse un menú en una barra lateral izquierda, una cabecera con un botón de mostrar/ocultar el menú y un título.
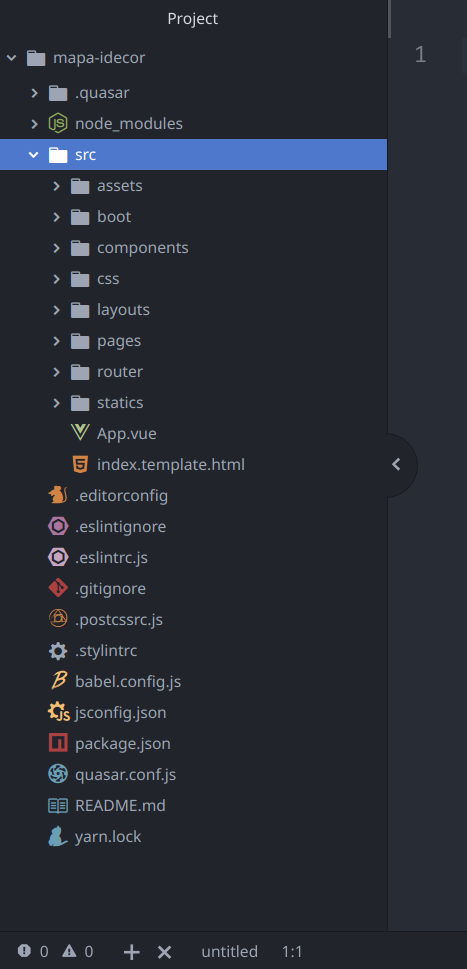
Editando el Proyecto

Al abrir el proyecto, puede apreciarse que contiene varios archivos; por ahora nos interesan los que están en directorio src. Editaremos dos archivos:
src/layouts/MainLayout.vue
src/pages/Index.vue
En el primero, la edición simplemente tendrá por fin cambiar el aspecto visual de la app. El segundo será para implementar las funcionalidades del mapa.
Como ya dijimos, los archivos .vue son componentes (single file components); poseen tres secciones:
template: código html
script: código javascript
style: definición de estilos
Personalizando el Layout
Cambiaremos el color del header de la página y agregaremos el logo de IDECOR, quitaremos los enlaces del menú y la leyenda de la versión de Quasar. Para esto debemos editar el archivo src/layouts/MainLayout.vue
Para el cambio de color y estilo de la barra reemplazamos:
<q-header elevated>por:
<q-header class="bg-grey-10 text-grey-4">Para agregar el logo de IDECOR, reemplazamos el tag q-toolbar-title por:
<q-toolbar-title>
<img alt="IDECOR"
src="https://www.idecor.gob.ar/wp-content/uploads/2017/07/cropped-logo-IDECOR.png"
width="120px"
>
</q-toolbar-title> Si queremos eliminar la leyenda de la versión de Quasar, debemos eliminar esta porción del código:
<div>Quasar v{{ $q.version }}</div> Por último, para quitar ítems del menú en la sección script, en data (), debemos vaciar el arreglo, como sigue:
essentialLinks: [] Después de guardar, el servidor detectará las modificaciones y actualizará la página.
Modificando el Index
Ahora usaremos VueLayers para mostrar el mapa.
En primer lugar, en la sección de javascript importaremos los componentes necesarios para la demo y declararemos en data las variables. Luego, en el template colocaremos el mapa y cargaremos las capas.
<template>
<q-page class="flex flex-center">
<vl-map
ref="map"
:controls="true"
:load-tiles-while-animating="true"
:load-tiles-while-interacting="true
data-projection="EPSG:4326"
style="height: 93vh; width: 100%;"
>
<vl-view
:zoom.sync="zoom"
:center.sync="center"
:rotation.sync="rotation"
>
</vl-view>
<vl-layer-tile type="base">
<vl-source-xyz
layer-name="Google Map"
url="https://maps.googleapis.com/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e0!2sm!3i349018013!3m9!2sen-US!3sUS!5e18!12m1!1e47!12m3!1e37!2m1!1ssmartmaps!4e0"
/>
</vl-layer-tile>
<vl-layer-tile>
<vl-source-wms
layer-name="Parcelas"
:opacity="0.7"
:crossOrigin="null"
url="https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/parcelas/wms"
layers="parcelas"
/>
</vl-layer-tile>
</vl-map>
</q-page>
</template>
<script>
import Vue from 'vue'
import { Map, TileLayer, XyzSource, WmsSource } from 'vuelayers'
import 'vuelayers/lib/style.css'
Vue.use(Map)
Vue.use(TileLayer)
Vue.use(XyzSource)
Vue.use(WmsSource)
export default {
name: 'PageIndex',
data () {
return {
zoom: 14,
center: [-64.2071193, -31.4133892],
rotation: 0
}
}
}
</script>Se deberán salvar los cambios. Si necesitamos usar la capa satelital de Google, debemos agregar:
<vl-layer-tile type="base">
<vl-source-xyz
layer-name="Google Hibrido"
url="https://mt0.google.com/vt/lyrs=s,h&x={x}&y={y}&z={z}"
/>
</vl-layer-tile> Por último para distribuir la aplicación como una SPA, debemos ejecutar el siguiente comando :
$ quasar build -m spa
Al terminar, la aplicación estará disponible en el directorio dist.
Para ios se debe contar con una Mac y ejecutar:
quasar build -m capacitor -t ios
Además, se deberá tener instalado capacitor o Apache Cordova y sus dependencias.
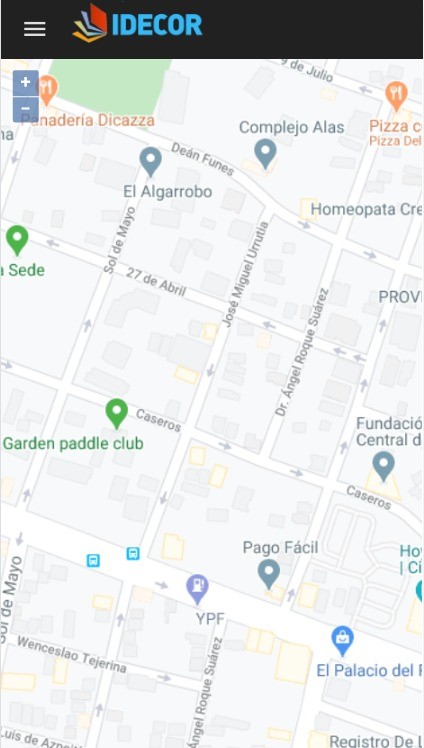
En la siguiente figura puede visualizarse cómo queda la aplicación publicada.

¿Te interesan estos temas? Suscribite a IDECOR-Dev y mantenete en contacto con otros desarrolladores e interesados en aplicaciones y servicios geo en el marco de la IDE provincial.




