Colaboración:
Ing. Aldo Algorry
Anal. de Sist. José Jachuf
Tecnología y Base de Datos, IDECOR
5 de octubre de 2022
Recientemente te mostramos cómo publicar un mapa con datos de IDECOR y bibliotecas abiertas, y también hemos publicado notas tutoriales donde detallamos cómo consumir geoservicios de IDECOR desde una aplicación Web.
En esta nota actualizamos una publicación anterior y te explicamos cómo publicar mapas en aplicaciones móviles híbridas, utilizando las nuevas versiones de las distintas herramientas involucradas
En este ejercicio llegaremos a construir una SPA (Single Page App). El desarrollo se realizó sobre Linux (Mint) pero es válido para Windows y Mac. Siguiendo el paso a paso, lograrás publicar un mapa con las siguientes características:
- Mapa con capa base provistas por OSM y capas desde los geoservicios de IDECOR (parcelas del Catastro, características de los suelos de INTA-Agricultura, rutas de la Dirección de Vialidad, etc.). Utilizaremos la librería Openlayers.
- Herramientas de desplazamiento y zoom.
- Capacidades de administración de capas.
- Incorporación de funcionalidades nativas del dispositivo, como acceder al GPS del equipo y posicionarse en el mapa.
Pre requisitos
Se requiere tener instalado Node y sus dependencias; también puede disponer de Yarn aunque es opcional (en este ejemplo lo usamos, pero podría usarse directamente npm).
Instalación de Quasar Framework
Utilizaremos Quasar Framework (v1), un conjunto de herramientas javascript y css que facilita la creación de aplicaciones web. Está basado en Vue.js, que en cuanto a estilo, sigue los lineamientos de Material Desing.
Las aplicaciones Quasar hacen uso de los componentes Vue. Una definición extraída de su sitio web indica: “Los componentes son una de las características más poderosas de Vue. Te permiten extender elementos HTML básicos para encapsular código reutilizable. En un nivel alto, los componentes son elementos personalizados a los que el compilador de Vue les añade comportamiento.”
Para instalar, usamos el comando:
$ yarn global add @quasar/cliSi usamos npm, podemos poner:
$ npm install -g @quasar/cli
Creando el proyecto
Después de terminada la instalación de Quasar, procedemos a la creación del proyecto con el siguiente comando (el proyecto se basará en la rama 1 de quasar):
$ yarn create quasaro bien
$ npm init quasarArrancará un asistente que te guiará en la creación del proyecto. Si no conoces muy bien qué significa cada pregunta, deja siempre la respuesta predeterminada. Al finalizar, el asistente habrá creado un directorio con el mismo nombre del proyecto, en nuestro caso: mapa-idecor.
Usaremos la rama 1
Instalación de VueLayers
VueLayers (versión usada para esta nota: 0.12.5) es un conjunto de componentes que encapsula a OpenLayers y se usará para la visualización y manejo de los mapas. En primer lugar, ingresamos al directorio creado por Quasar en el paso anterior:
$ cd mapa-idecor
$ yarn add vuelayers
Al terminar la instalación, tendremos todo lo necesario para crear la aplicación objetivo, de esta primera entrega.
Arrancando el servidor de desarrollo
Dentro del directorio mapa-idecor ejecutamos:
$ quasar dev
Este paso inicia un servidor web para ser usado durante el desarrollo, que quedará escuchando el puerto 8080 del localhost. Luego de arrancar, abrirá el navegador predeterminado y mostrará una página similar a la siguiente:
En la imagen puede visualizarse un menú en una barra lateral izquierda, una cabecera con un botón de mostrar/ocultar el menú y un título.
Editando el Proyecto
Al abrir el proyecto, puede apreciarse que contiene varios archivos; por ahora nos interesan los que están en el directorio src. Editaremos dos archivos:
src/layouts/MainLayout.vue
src/pages/Index.vue
En el primero, la edición tendrá por fin cambiar el aspecto visual de la app. El segundo será para implementar las funcionalidades del mapa.
Como ya se apuntó, los archivos .vue son componentes (single file components); poseen tres secciones:
template: código html
script: código javascript
style: definición de estilos
Personalizando el Layout
Cambiaremos el color del header de la página y agregaremos algún logo de interés para el usuario o institución, en nuestro caso el de IDECOR, quitaremos los enlaces del menú y la leyenda de la versión de Quasar. Para esto debemos editar el archivo src/layouts/MainLayout.vue
Para el cambio de color y estilo de la barra reemplazamos:
<q-header elevated>
por:
<q-header class="bg-grey-10 text-grey-4">Para agregar el logo de IDECOR, reemplazamos el tag q-toolbar-title por:
<q-toolbar-title>
<img alt="IDECOR"
src="https://www.idecor.gob.ar/wp-content/uploads/2017/07/cropped-logo-IDECOR.png"
width="120px"
>
</q-toolbar-title>
Si queremos eliminar la leyenda de la versión de Quasar, debemos eliminar esta porción del código:
<div>Quasar v{{ $q.version }}</div>
Por último, quitamos el menú lateral eliminando la referencia a los componentes
EssentialLink y Q-Drawer.
Después de guardar, el servidor detectará las modificaciones y actualizará la página quedando de la siguiente manera:
Modificando el Index
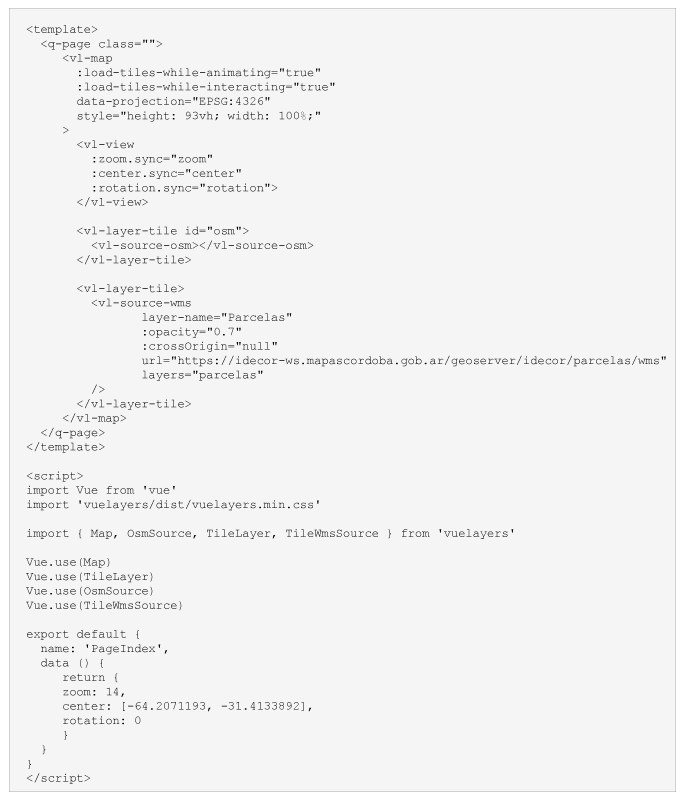
A continuación, se usará VueLayers para mostrar el mapa.
En primer lugar, en la sección de javascript, importamos los componentes necesarios para la demo y declaramos en data, las variables. Luego, en el template colocamos el mapa y cargamos las capas.

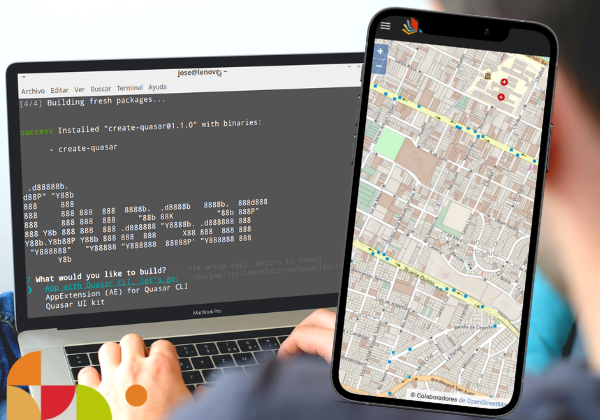
Salvando los cambios obtenemos una ventana como la siguiente:
Finalmente, para distribuir la aplicación como una SPA, debemos ejecutar el siguiente comando:
$ quasar build -m spa
Al terminar, la aplicación estará disponible en el directorio dist.
Podés ver la conversión de la SPA en una app móvil en este enlace.
¿Te interesan estos temas? Suscribite a IDECOR-Dev y mantenete en contacto con otros desarrolladores e interesados en aplicaciones y geoservicios en el marco de la IDE provincial.
Para mantenerte informado de las novedades de IDECOR, seguinos en Instagram en idecor.ok y en nuestro canal de YouTube.