Colaboración:
Anal. de Sist. José Jachuf
IDECOR
7 de septiembre de 2022
Todos los recursos en el geoportal MapasCórdoba se encuentran disponibles y abiertos, tanto para su consulta online -a través de mapas web-, descarga en diversos formatos y consumo vía servicios geográficos, bajo estándares OGC. Desde la sección Geoservicios del portal se puede acceder a más de 300 servicios WMS, WFS y WCS ordenados por Grupos Temáticos, según el Catálogo de Objetos Geográficos de IDERA (Imagen 1).
Imagen 1. Geoservicios disponibles de MapasCórdoba
En una nota anterior (Cómo publicar geoservicios de IDECOR en una página web propia) te explicamos los pasos para publicar datos usando OpenLayers. En esta nota, te contamos cómo publicarlos utilizando la biblioteca abierta Leaflet.
Antes del “paso a paso”, veamos algunas ventajas y desventajas de ambas bibliotecas.
Funcionalidades. OpenLayers es una gran biblioteca con múltiples funcionalidades listas para ser usadas, que permite desarrollar desde simples aplicaciones GIS hasta complejas soluciones. En tanto, Leaflet es un software con todo lo necesario para desarrollar aplicaciones GIS, pero mucho más acotado; no obstante cuenta con cientos de plugins que posibilitan customizar de acuerdo a los requerimientos del usuario.
API. La API de Leaflet es más limpia y simple que la de OpenLayers.
Actualizaciones. La compatibilidad “hacia atrás” en Leaflet es muy buena, ya que mantiene la misma API y permite sostener proyectos sin alteraciones, a diferencia de OpenLayers, que cada nueva versión cambia bastante respecto de la anterior, siendo necesario hacer cambios en nuestros proyectos para soportar dichas actualizaciones.
Cómo publicar un geoservicio de IDECOR con Leaflet
A continuación, detallaremos cómo realizar las siguientes operaciones:
- Integrar la librería Leaflet a una página web.
- Cargar una capa base (IGN Argenmap [https://mapa.ign.gob.ar]).
- Cargar la capa de Departamentos (IDECOR).
- Cargar la capa de la Red Vial Provincial (IDECOR).
- Agregar un plugin (medir distancias).
¡Comencemos! Desde este enlace de Github de IDECOR, podés ver y copiar el código fuente del ejemplo completo para publicar el proyecto. A continuación te explicamos en detalle el paso a paso de lo que hicimos en este proyecto.
1. Incluir la biblioteca Leaflet (versión 1.8.0) en la página
Esta acción se encuentra en la porción de código que va desde la línea 7 a la 12.
2. Crear un contenedor div del mapa. En este paso indicamos en qué elemento HTML se montará el mapa; en el ejemplo asignamos el id igual a map-container.
<style>
#map-container { height: 600px; }
</style>
<div id="map-container"></div>
3. Crear el objeto map. Se brinda el contenedor del mapa como argumento.
var map = L.map(‘map-container’).setView([-32, -64], 8);4. Agregar una capa base, en este caso Argenmap del Instituto Geográfico Nacional. Se crea la instancia de la capa y luego se la agrega al mapa.
var argenmap = L.tileLayer(' https://wms.ign.gob.ar/geoserver/gwc/service/tms/1.0.0/capabaseargenmap@EPSG:3857@png/{z}/{x}/{-y}.png', { maxZoom: 19, attribution: '© Argenmap' });
map.addLayer(argenmap);
5. Agregar otras capas. Vamos a incorporar los Departamentos de la provincia y la Red Vial provincial como capas WMS. Es el mismo procedimiento que en el caso anterior: se crea la instancia de la capa y luego se la agrega al mapa, pero en este caso usamos L.tileLayer.wms para instanciar la capa.
var departamentos = L.tileLayer.wms("https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/departamentos/wms", {
layers: 'departamentos',
format: 'image/png',
transparent: true,
attribution: "IDECOR"
});
map.addLayer(departamentos);
var red_vial_provincial = L.tileLayer.wms("https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/red_vial_provincial/wms", {
layers: 'red_vial_provincial',
format: 'image/png',
transparent: true,
attribution: "IDECOR"
});
map.addLayer(red_vial_provincial);
Imagen 2. Geoservicios de MapasCórdoba. Capas Departamentos de la provincia de Córdoba
6. Incorporar un marcador con un popup
var marker = L.marker([-31.656818, -64.396725])
.bindPopup('Aeroclub de Alta Gracia')
.openPopup();
map.addLayer(marker);
7. Agregar un controlador de capas mínimo. Las capas se pueden dividir en dos grupos: capas base y capas superpuestas; en nuestro caso, la capa Argenmap será la capa base y la de Departamentos será la capa superpuesta.
var baseMaps = {
'Argenmap': argenmap
};
var overlayMaps = {
"Departamentos": departamentos,
"Red Vial Provincial": red_vial_provincial
};
var layerControl = L.control.layers(baseMaps, overlayMaps);
map.addControl(layerControl);Imagen 3. Visualización de Mapa con capas de Departamentos y Red vial de la provincia de Córdoba
8. Utilizar los plugins. Entre los múltiples plugins que presenta la biblioteca, tomaremos de ejemplo PolylineMeasure, que permite realizar mediciones lineales sobre el mapa. Para insertar el plugin, se deben incorporar las líneas 14 y 15 del código dentro de la sección HEAD del archivo, siempre después de las correspondientes a Leaflet. Y a continuación pegar:
const options = {
unit: 'kilometres',
useSubunits: true,
// clearMeasurementsOnStop: true,
showClearControl: true
};
var polylineMeasure = L.control.polylineMeasure(options);
map.addControl(polylineMeasure);
Al final del código, luego de haber insertado el correspondiente al control de capas (layerControl), pegar:

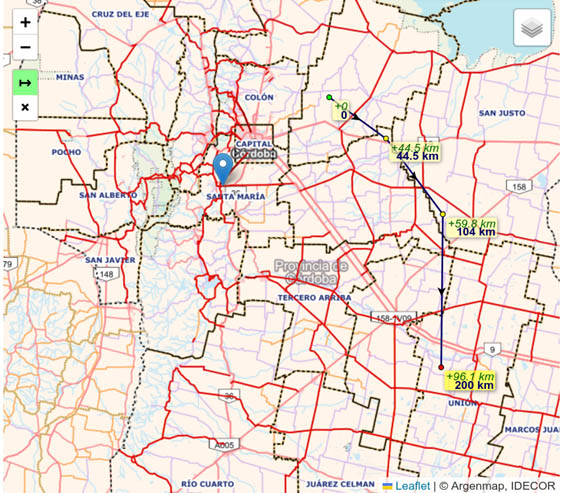
Imagen 4. Plugin de medición de distancias
Es posible comprobar que el uso del plugin funciona de la misma manera que los demás elementos del mapa incluidos (se instancia el objeto y luego se lo agrega al mapa). Para este caso particular, las opciones disponibles en la librería para configurar la instalación son muchas más que la que se muestra en el ejemplo.
¿Pudiste seguir el tutorial y lograste un mapa web? Si querés contarnos cómo resultó el ejercicio y/o tenés alguna duda o inquietud, escribinos a [email protected].
Si te interesa el software libre y los sistemas de información geográfica, te invitamos a participar y contribuir en IDECOR-Dev, una comunidad de intercambio y colaboración sobre estas temáticas. Completá el siguiente formulario.Para mantenerte informado de las novedades de IDECOR, seguinos en Instagram en idecor.ok y en nuestro canal de YouTube.




