Contribución:
Ing. Aldo Algorry
Anal. de Sist. José Jachuf
Tecnología y Base de Datos, IDECOR
20 de mayo 2020.
Damos continuidad a las notas sobre publicación de geoservicios de IDECOR en aplicaciones de mapas.
En la nota anterior “Cómo publicar (geo) webservice de IDECOR en una App Móvil híbrida – Parte 1”, presentamos una aplicación con funcionalidades mínimas, usando Openlayers y Quasar Framework.
En esta segunda parte veremos cómo modificar la aplicación desarrollada, incorporando funcionalidades más avanzadas. Seguiremos manteniendo como producto final una SPA (Single Page App). Durante el ejercicio, se añadirán las siguientes herramientas:
- Controles de mapa.
- Consultar (Identificar) elementos, obteniendo los datos desde los geoservicios de IDECOR.
El paso a paso
1. Abrir el proyecto. Para comenzar debemos abrir el proyecto que en la parte 1 hemos llamados mapa-idecor.
2. Instalar Dependencias. Antes de continuar necesitamos instalar Axios, un cliente http que se ejecuta en javascript, que nos permitirá hacer consultas sobre el conjunto de datos, en nuestro ejemplo “parcelas”. Para esta parte, será la única dependencia a instalar.
En el directorio mapa-idecor ejecutamos:
$ yarn add axios
3. Arrancando el Servidor de Desarrollo. Dentro del directorio mapa-idecor ejecutamos (como ya vimos en parte 1):
$ quasar dev
4. Editando el Proyecto. Para la edición del proyecto vamos a trabajar sobre el archivo src/pages/Index.vue
5. Agregar Controles al Mapa. Lo primero que haremos es importar los controles que se usarán de ejemplo. En la sección <script> del archivo src/pages/Index.vue agregamos el siguiente código:
import { ScaleLine, OverviewMap, ZoomSlider } from 'ol/control'En los componentes vue se define una sección para declarar los métodos; aquí vamos a escribir el método onMapMounted que capturará el evento mounted del mapa (es cuando el mapa se monta en la página):
data () {
return {
zoom: 14,
center: [-64.2071193, -31.4133892],
rotation: 0
}
},
methods: {
onMapMounted () {
this.$refs.map.$map.getControls().extend([
new ScaleLine(),
new ZoomSlider(),
new OverviewMap({ collapsed: true, collapsible: true })
])
}
}Por último, asociaremos este método al evento mounted de mapa:
<vl-map
ref="map"
:load-tiles-while-animating="true"
:load-tiles-while-interacting="true"
data-projection="EPSG:4326"
style="height: 86vh; width: 100%;"
@mounted="onMapMounted"
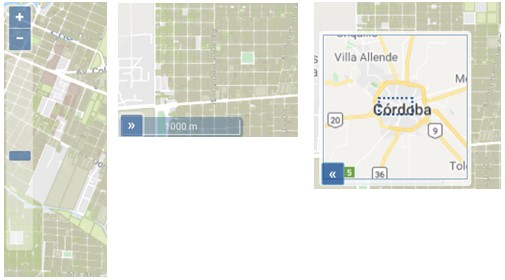
>Guardados los cambios podremos ver en el mapa los controles agregados (Figura 1). También pueden cambiarse la ubicación y los estilos de los controles, a través de css.

6. Consultar Información. Para agregar la funcionalidad de consulta o identificación de entidades, en este caso “parcelas”, primero deben importarse algunos componentes necesarios; para ello en la sección <script> agregamos el siguiente código:
import { transformExtent } from 'ol/proj'
import axios from 'axios'Ahora, creamos el método onClickHandler, para asociarlo al evento click del mapa. En el tag vl-map agregamos:
@click="onClickHandler"y en la sección methods escribimos la función onClickHandler:
onClickHandler (e) {
if (this.selectedTool === 'identify') {
var wmsServer = 'https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/wms'
var bBOX = transformExtent(this.$refs.map.getView().calculateExtent(this.$refs.map.$map.getSize()),
'EPSG:3857',
'EPSG:4326'
)
var mapSize = this.$refs.map.$map.getSize()
var x = Math.round(e.pixel[0])
var y = Math.round(e.pixel[1])
var paramsWMS = {
SERVICE: 'WMS',
VERSION: '1.1.1',
REQUEST: 'GetFeatureInfo',
LAYERS: 'idecor:parcelas',
QUERY_LAYERS: 'idecor:parcelas',
BBOX: bBOX.join(),
FEATURE_COUNT: 1,
WIDTH: mapSize[0],
HEIGHT: mapSize[1],
INFO_FORMAT: 'application/json',
SRS: 'EPSG:4326',
X: x,
Y: y
}
axios.get(wmsServer, { params: paramsWMS })
.then(response => {
console.log(response.data)
alert(JSON.stringify(response.data))
})
.catch(error => {
console.log(error)
})
}
}Por último, vamos a crear un atributo selectedTool y una barra de herramientas simple, que cambiará el valor de este atributo.
En data agregamos el atributo:
data () {
return {
selectedTool: 'pan',
zoom: 14,
center: [-64.2071193, -31.4133892],
rotation: 0
}
}En el template y arriba del tag vl-map agregamos el siguiente código:
<q-page class="flex flex-center">
<q-toolbar class="bg-cyan text-white">
<q-btn flat round dense icon="pan_tool" @click="selectedTool='pan'"/>
<q-btn flat round dense icon="info" @click="selectedTool='identify'" />
</q-toolbar>
<vl-map
ref="map"
:load-tiles-while-animating="true"
:load-tiles-while-interacting="true"
data-projection="EPSG:4326"
style="height: 86vh; width: 100%;"
@click="onClickHandler"
@mounted="onMapMounted"
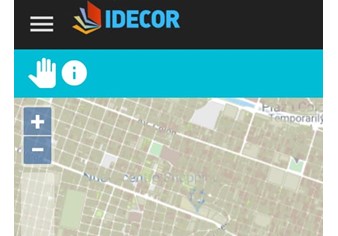
>Guardando los cambios obtenemos:

Si tocamos el icono info y clickeamos sobre una parcela podemos ver sus datos:

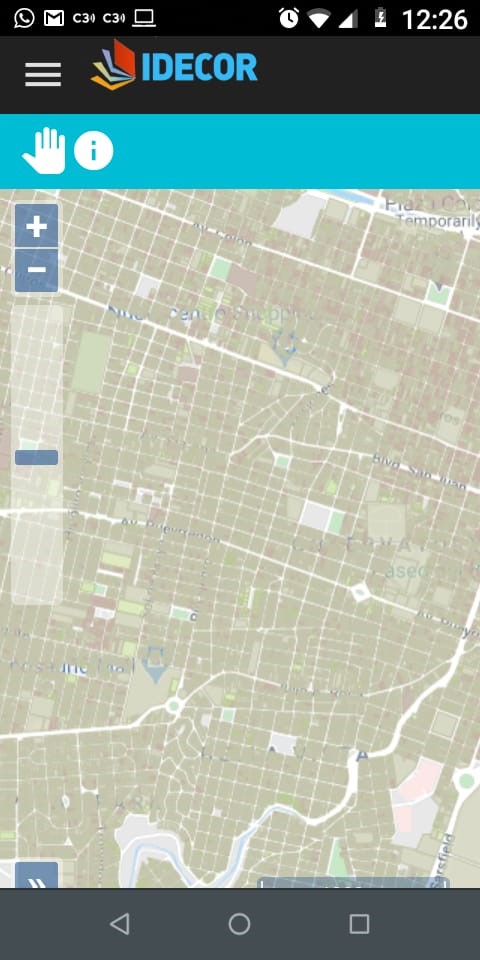
La aplicación vista en un dispositivo móvil queda de la siguiente manera:

Descargá el código!
Compartimos el código fuente de lo descripto en este artículo, disponible en el siguiente link.
Para usar descomprimir en una carpeta teniendo instalado node y/o yarn, y estando dentro de la carpeta se ejecuta:
$ yarn install
o
$ npm install
Automáticamente descargará todas las dependencias dentro de la misma carpeta. Luego para ver el proyecto usando Quasar, dentro de la carpeta debe ejecutarse: $ quasar dev para abrir el entorno de programación.
Si te interesan estos temas suscribite a IDECOR-Dev y mantenete en contacto con otros desarrolladores e interesados en aplicaciones y servicios geográficos, en el marco de la IDE provincial.