Contribución:
Ing. Aldo Algorry
Profesor e investigador de la Universidad Nacional de Córdoba
Responsable de Tecnología y Base de Datos, IDECOR
12 de febrero 2020
En MapasCordoba (MC) se encuentran disponibles, además del Visor de Mapas y la sección Descargas, geoservicios que permiten consultar en tiempo real desde aplicaciones de terceros, datos geoespaciales publicados en IDECOR. Esto posibilita, por ejemplo, mostrar los datos de MC junto a datos propios y otras fuentes, realizar consultas espaciales, personalizar la presentación de los datos con estilos propios, republicarlos en sitios web propios, etc.
Hay varios tipos de geoservicios, los dos más utilizados son WMS (Web Map Services), que devuelven un mosaico de imágenes .PMG, con transparencias para cada capa; y los WFS (Web Feature Services) que brindan información de los objetos geográficos en forma vectorizada, en archivos JSON o JSONP.
En esta nota te contamos una forma básica y simple de publicar, para su visualización, los datos de un geoservicio WMS de MC (específicamente la capa de parcelas del Catastro Provincial) en una página web.
El “paso a paso”
Utilizaremos una librería open source en javascript de frecuente uso para la publicación de mapas en la web, compatible con clientes móviles. Se trata de OpenLayers que actualmente se encuentra en su versión 6.1.1. Existen otras librerías open source como Leaflet que también pueden utilizarse al mismo fin.
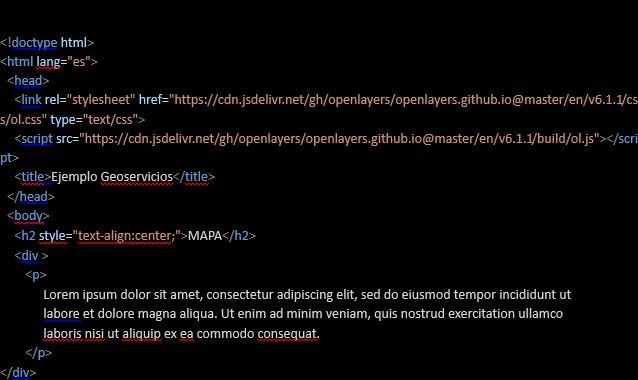
Por simplicidad en nuestro ejemplo, usaremos un solo archivo con el código html y javascript, el que se transcribe completo a continuación:
ejemploMC.html
<!doctype html>
<html lang="es">
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js"></script>
<title>Ejemplo Geoservicios</title>
</head>
<body>
<h2 style="text-align:center;">MAPA</h2>
<div >
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<div style="text-align:center;" >
<div id="map" class="map" style="height:500px; width:950px;display: inline-block;" ></div>
</div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/parcelas/wms',
params: { 'LAYERS':'parcelas','TILED': true},
serverType: 'geoserver'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([-64.181616,-31.402997]),
zoom: 17
})
});
</script>
</body>
</html>Analizando el código puede identificarse que importamos desde un CDN (Content Delivery Network) la librería de OpenLayers 6.1.1, la que también puede descargarse y publicarse desde su servidor. Esto lo hacemos en las líneas:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/css/ol.css" type="text/css">
<script src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js"></script>
En el siguiente tramo del código definimos un objeto OpenLayers Map:
target: 'map',E indicamos que el objeto va a dibujarse en el DIV con id “map”:
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/parcelas/wms',
params: { 'LAYERS':'parcelas','TILED': true},
serverType: 'geoserver'
})
})La primer capa es una base que consulta datos de OpenStreetMap, mientras que la segunda capa es la que muestra las parcelas, invocando el geoservicio publicado en MapasCordoba:
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'https://idecor-ws.mapascordoba.gob.ar/geoserver/idecor/parcelas/wms',
params: { 'LAYERS':'parcelas','TILED': true},
serverType: 'geoserver'
})
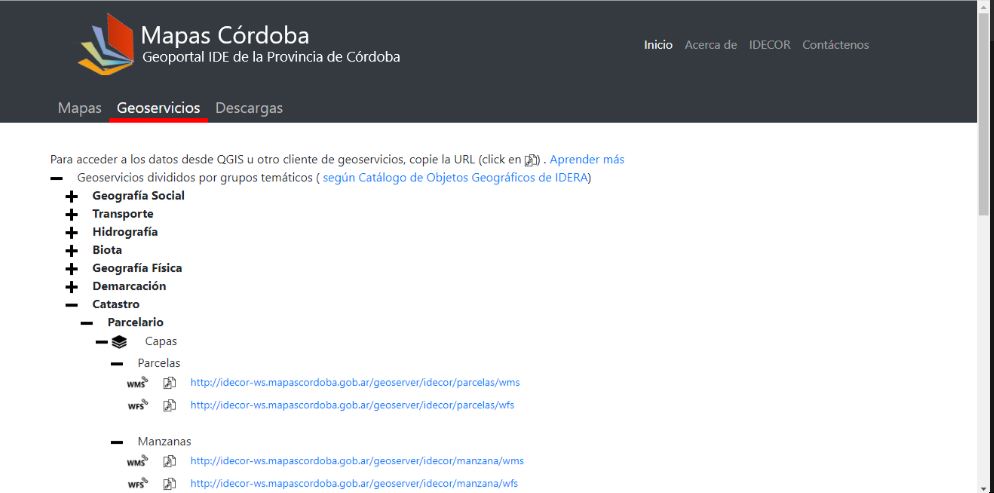
La URL para cada capa puede obtenerse en MapasCordoba, desde la sección Geoservicios.

En el siguiente tramo de código, le entregamos información al visualizador de OpenLayers sobre cómo mostrar el mapa, indicando la latitud y longitud central al momento de abrirse la página y el nivel de zoom del mapa:
view: new ol.View({
center: ol.proj.fromLonLat([-64.181616,-31.402997]),
zoom: 17
})En el caso de los WMS no puede cambiarse el estilo con el que se dibujan los elementos, ya que las imágenes vienen predibujadas desde el servidor. En cambio, de consumirse un WFS sí puede personalizarse la forma en que se presentarán los objetos.
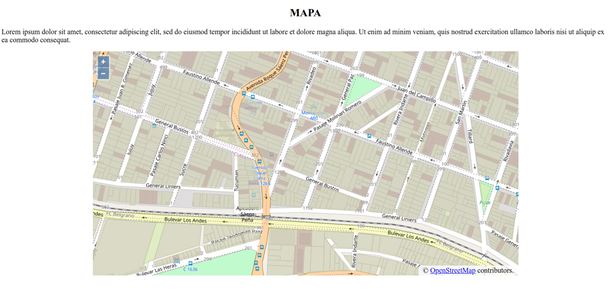
El resultado de la ejecución de esta página de ejemplo se ve como la siguiente figura:

Seguí la discusión y consultas en IDECOR-DEV!
OpenLayers es una librería javascript muy completa que permite programar visores/editores de mapas con alto grado de personalización. Para más información puede consultarse la página www.openlayers.org.
Si eres profesional o técnico informático y te interesa participar de una comunidad de intercambio sobre estos temas, puedes inscribirte en el grupo temático idecor_dev, llenando el formulario en la siguiente dirección: https://forms.gle/YFBgorJNvXgKPZrZ8 .