Colaboración:
Ing. Aldo Algorry
Anal. de Sist. José Jachuf
Tecnología y Base de Datos, IDECOR
2 de noviembre de 2022
¿Te interesa aprovechar y consumir los servicios del geoportal MapasCórdoba en tus aplicaciones?
En el marco de nuestra labor para facilitar el uso de los geoservicios de IDECOR en aplicaciones geográficas, recientemente actualizamos un tutorial para publicar mapas en aplicaciones móviles híbridas, utilizando las nuevas versiones de las distintas herramientas involucradas. Hoy te presentamos una actualización para que puedas modificar la aplicación desarrollada, incorporando funciones más avanzadas.
Seguiremos manteniendo como producto final una SPA (Single Page App). Durante el ejercicio, se añadirán las siguientes herramientas:
- Controles de mapa.
- Consultar (Identificar) elementos, obteniendo los datos desde los geoservicios de IDECOR.
En el ejemplo trabajaremos datos catastrales, pero el tutorial es igual para cualquier temática, ya sean rutas, suelos, información agrícola, normativas urbanas, por mencionar algunas.
Este es el paso a paso
1. Abrir el proyecto. Para comenzar debemos abrir el proyecto que en la parte 1 hemos llamado mapa-idecor.
2. Instalar Dependencias. Antes de continuar necesitamos instalar Axios, un cliente http que se ejecuta en JS y nos permite hacer consultas sobre el conjunto de datos, en nuestro ejemplo “parcelas”. En esta instancia, será la única dependencia a instalar.
En el directorio mapa-idecor ejecutamos:
$ yarn add axios
3. Arrancar el servidor de desarrollo. Dentro del directorio mapa-idecor ejecutamos (como ya vimos en parte 1):
$ quasar dev
4. Editar el proyecto. Para la edición del proyecto vamos a trabajar sobre el archivo src/pages/Index.vue
5. Agregar controles al mapa. Lo primero que haremos es importar los controles que se usarán de ejemplo. En el archivo src/pages/Index.vue agregamos el siguiente código:
En los componentes vue se define una sección para declarar los métodos. Aquí vamos a escribir el método onMapMounted que capturará el evento mounted del mapa (es cuando el mapa se monta en la página):
Por último, asociaremos este método al evento mounted de mapa:
Guardados los cambios podremos ver en el mapa los controles agregados (Figura 1). También pueden cambiarse la ubicación y los estilos de los controles, a través de css.
ZoomSlider
ScaleLine
6. Consultar Información. Para agregar la funcionalidad de consulta o identificación de entidades, en este caso “parcelas”, primero deben importarse algunos componentes necesarios; para ello agregamos el siguiente código:
Ahora, creamos el método onClickHandler, para asociarlo al evento click del mapa. En el tag vl-map agregamos:
y en la sección methods escribimos la función onClickHandler:
Por último, vamos a crear un atributo selectedTool y una barra de herramientas simple, que cambiará el valor de este atributo.
En data agregamos el atributo:
En el template y arriba del tag vl-map, agregamos el siguiente código:
Guardando los cambios obtenemos el siguiente resultado:
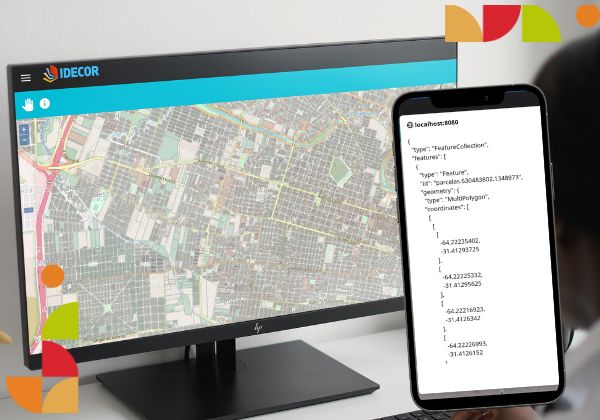
Si tocamos el icono info y clickeamos sobre una parcela podemos ver sus datos:
La aplicación vista en un dispositivo móvil queda de la siguiente manera:
¡Descargá el código!
Compartimos el código fuente de lo descrito en este artículo, disponible en el repositorio GitHub de IDECOR, en https://github.com/IDECOR/app-movil-p2
Para obtener el código, podés clonarlo con el comando:
git clone https://github.com/IDECOR/app-movil-p2.git
Ingresar a la carpeta app-movil-p2 y ejecutar:
$ yarn install
o
$ npm install
Automáticamente descargará todas las dependencias dentro de la misma carpeta. Luego, para ver el proyecto usando Quasar, dentro de la carpeta debe ejecutarse: $ quasar dev para abrir el entorno de programación.
Si te interesan estas herramientas open source, te invitamos a ser parte de IDECOR-Dev. Completá el formulario para ser parte de esta comunidad junto a otros desarrolladores e interesados en aplicaciones y geoservicios en el marco de la IDE provincial.
Para mantenerte informado de las novedades de IDECOR, seguinos en Instagram en idecor.ok y en nuestro canal de YouTube.